Custom Styles (Colours and Fonts)
Documentation | Webpages | Custom Styles
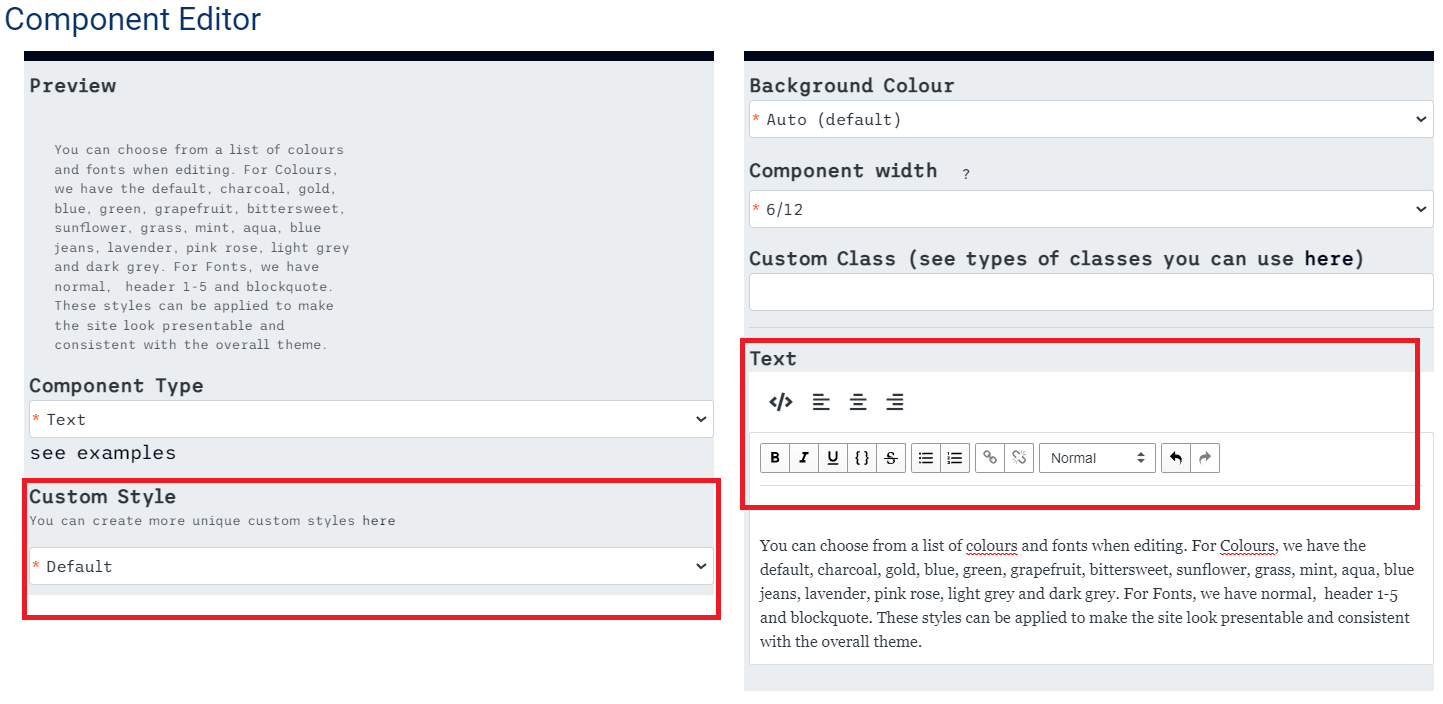
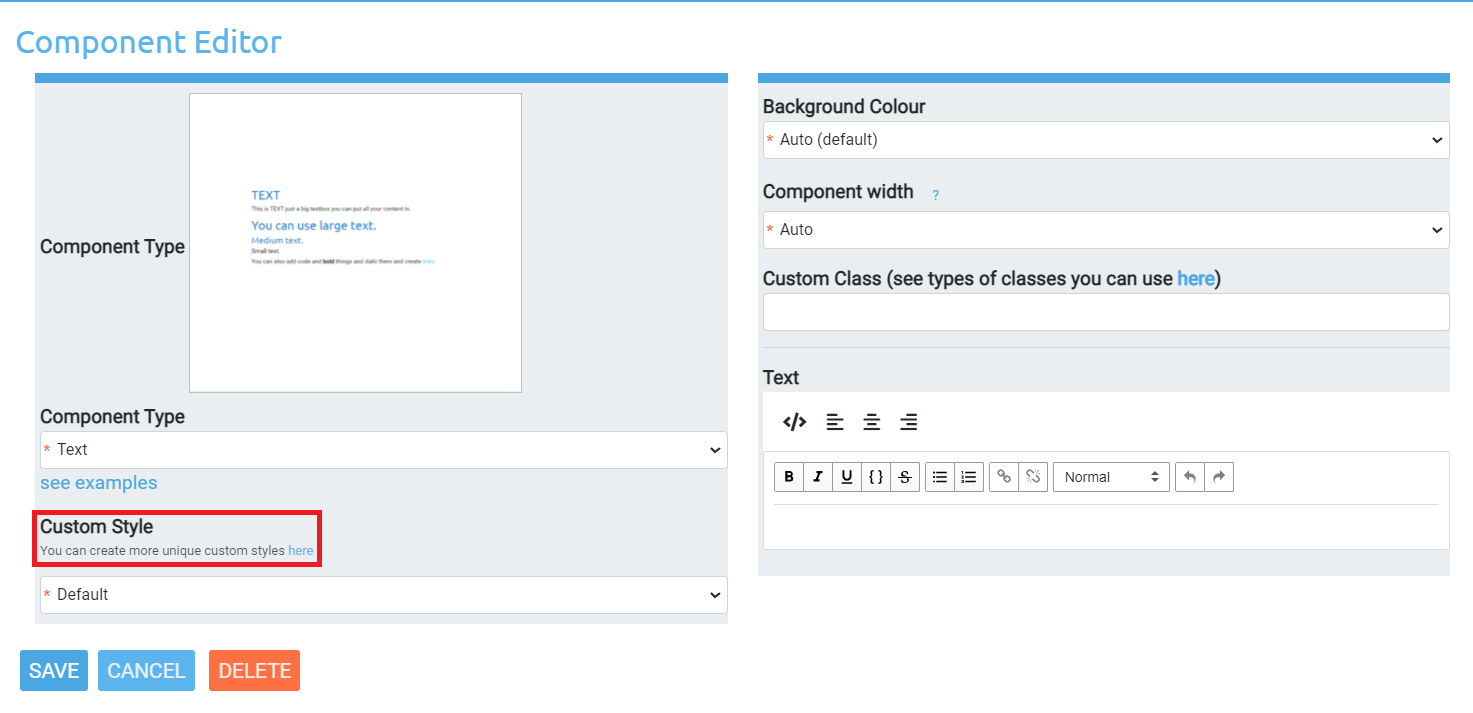
You can choose from a list of colours and fonts when editing. For Colours, we have the default, charcoal, gold, blue, green, grapefruit, bittersweet, sunflower, grass, mint, aqua, blue jeans, lavender, pink rose, light grey and dark grey. For Fonts, we have normal, header 1-5 and blockquote. You can also make the words or texts in bold or italics, and other options that you prefer. These styles can be applied to make the site look presentable and consistent with the overall theme.
If you want to create more unique custom styles, just click the link below the Custom Style and you'll be directed to the admin custom style settings.
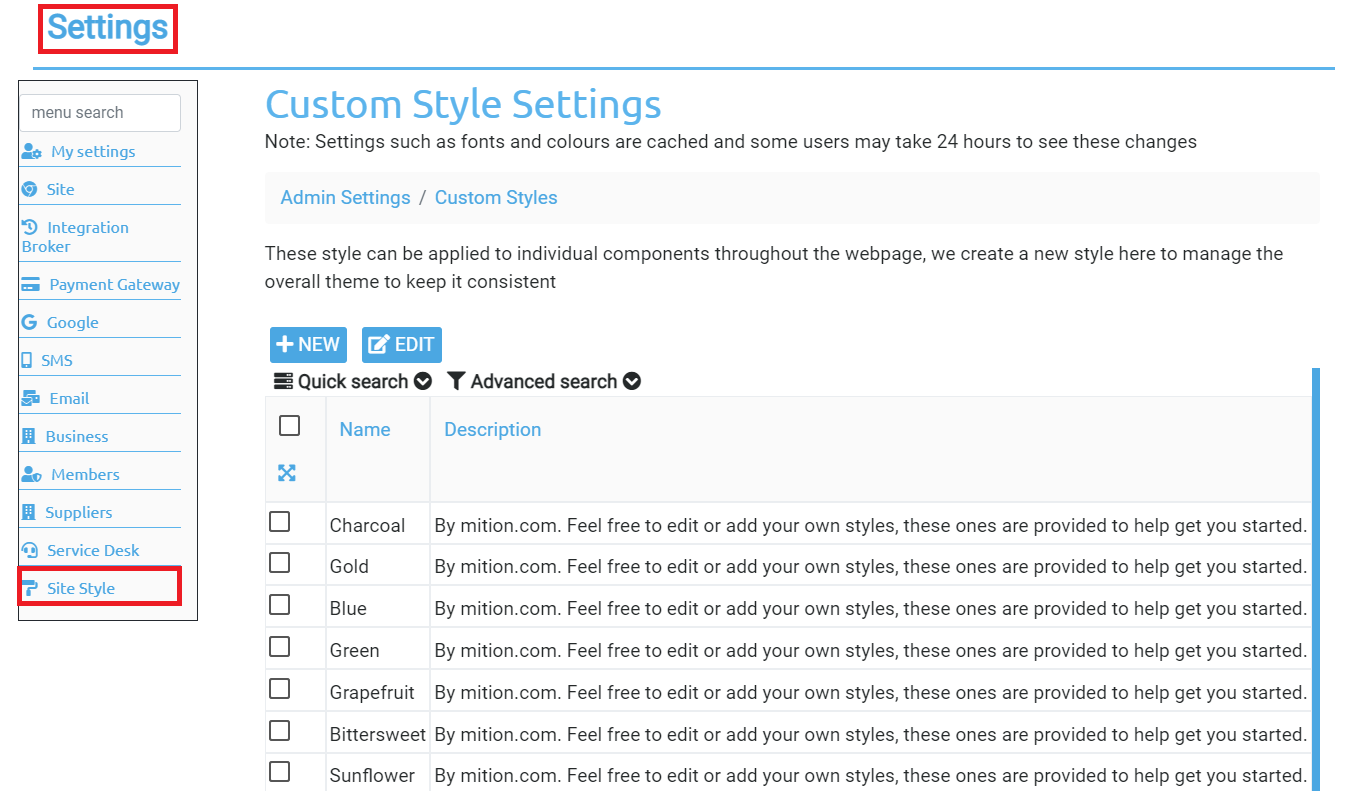
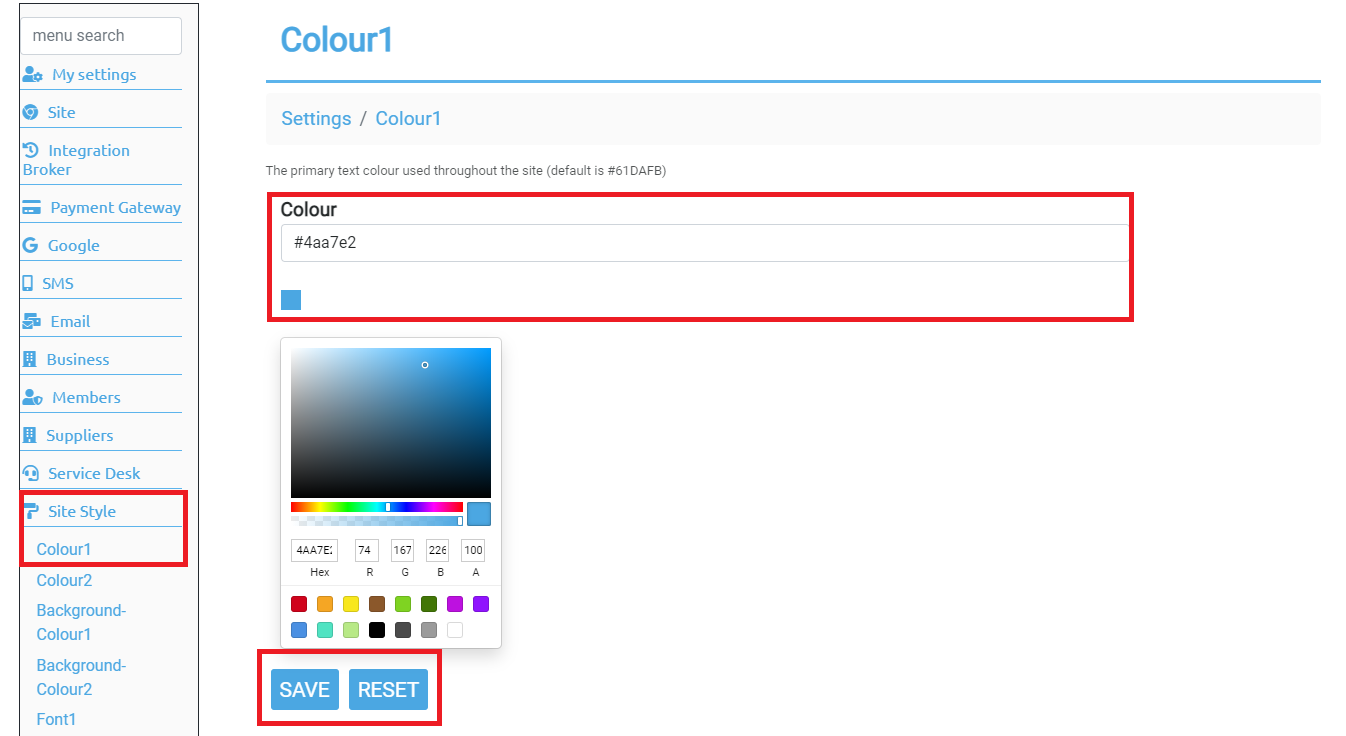
You can change the style you prefer for your page. In the list, you'll find the settings when you click on the 'Site Style' at the bottom left.
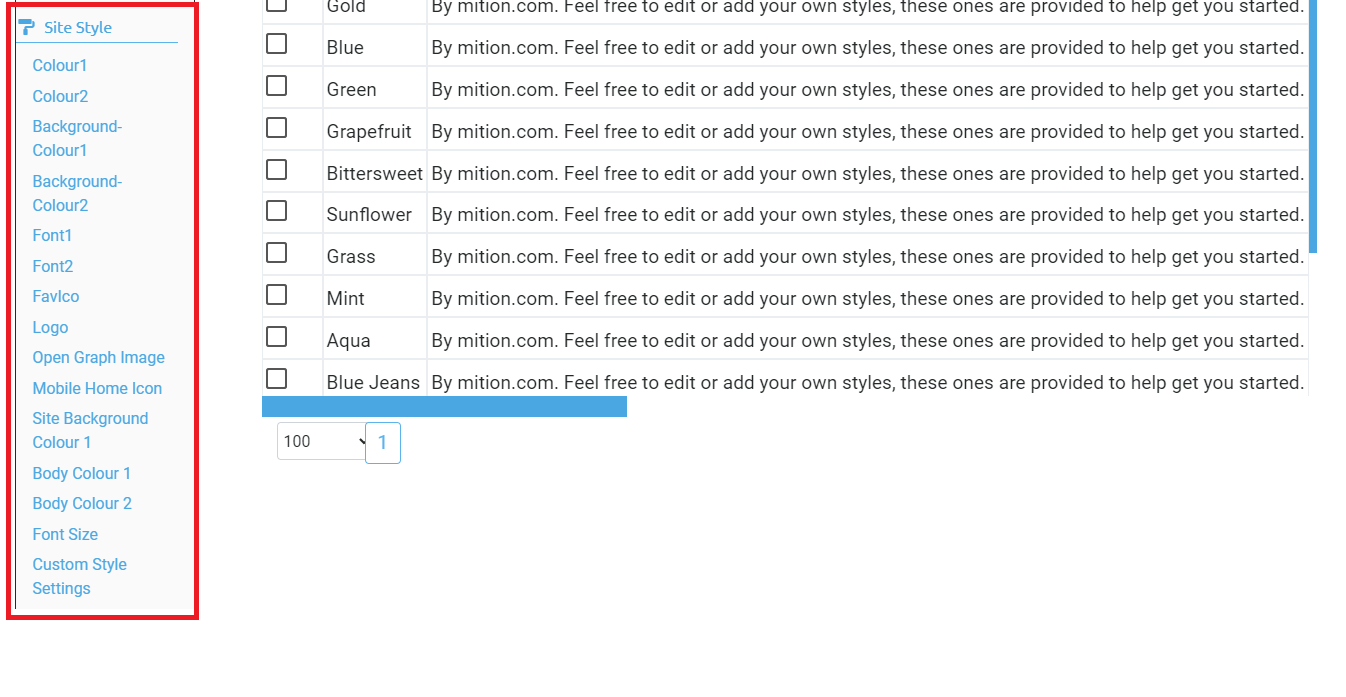
Below the 'Site Style' you can see options for Colours, Background Colours, Font, FavIco, Logo, Body Colour, and Font Size.
The primary text colour used throughout the site is colour #61DAFB. The secondary text colour throughout the site, primarily for headers and sections is #375167. The primary background colour is #343A41. For Background Colour 2 or the editor form backgrounds on edit pages is #E9ECEF. For Font1, the font used for headers and section areas is Roboto. For Font2 or the font used for body, p and everywhere other than headers is Ubuntu. The full url to the favico for the site is favicon_members.ico. The full url to the logo for the sites main navigation bar is logo.png). These are all default styles.
When people share your site to social networking platforms like Facebook or Twitter, those sites look for an image to display in a header value called og:image which is part of Open Graph standards. Set the default one for the entire site here. The default is /SocialMediaBanner.png. For Mobile Home Icon, if users add this website to their home screen, this is the tile that is used for the desktop icon. Make sure that the size is exactly 128px by 128px and must be a .png file. The Site Background Colour1 controls the default body background colour in both website and all editors and forms. The default colour is #fff. For Body Colour1 or the main colour for body, p and other text areas, the default colour is #577D9D. For Body Colour2 or the main colour for form labels, the default is #577D9D. Finally for Font Size which controls the default body and field font size for the entire site in both website and all editors and forms, the default size is 1.1rem.
When you're done setting up all your styles, just click Save or if you want to redo all changes, just click Reset to start again with the custom styling of your page.
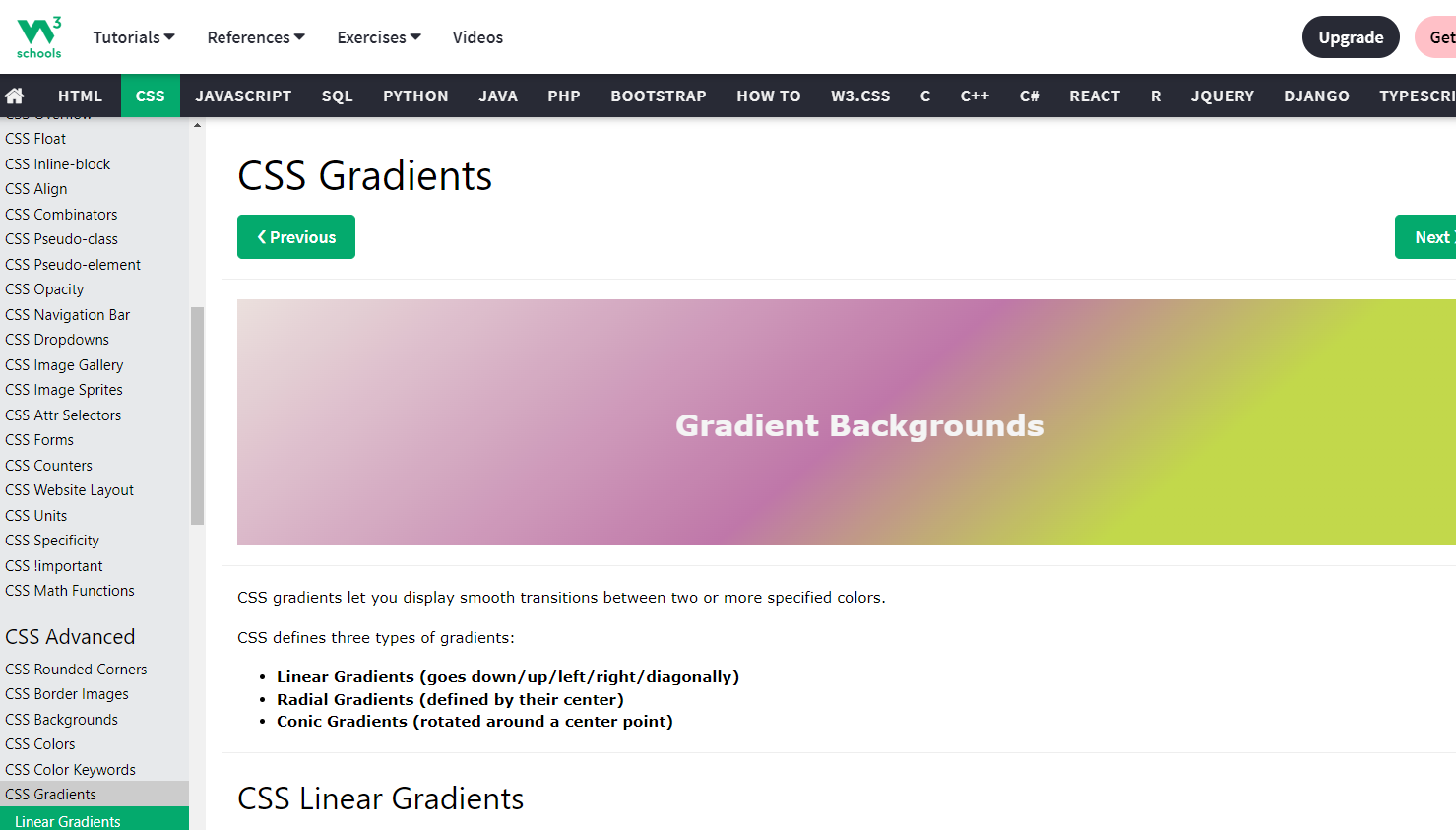
Gradients
The Style component has two new fields:
Background Image & Foreground Image
You can use these to apply images to any control. You can also use this to add a gradient background or foreground.
e.g. background-image: linear-gradient(red, yellow);
See more about CSS linear gradients here. https://www.w3schools.com/css/css3_gradients.asp